本文章是针对于DTcms4.0所有版本写的,我们都知道KindEditor 是一套开源的在线HTML编辑器,在DTcms所有版本中都一直使用的是KindEditor,但是KindEditor在2013年11月份更新后,连续几年都没有在更新,这使得IE10及以上浏览器均无法正常使用。今天小编就来教大家如何更新DT自带的编辑器。

其实修复方法并非小编解决的,而是KindEditor官方已经出了4.1.11 2016-03-31新版本;
新增: 俄语语言包
改善: 语言包文件名标准化,zh_CN -> zh-CN, zh_TW -> zh-TW。
Bugfix: [IE6] 当前页面设置了document.domain,销毁编辑器会报错。
Bugfix: 行首全角空格被过滤。
Bugfix: 修复多语言包的一些小错误。
Bugfix: [IE11] 有些设备报错不能显示,对象不支持attachEvent属性或方法。
Bugfix: retina屏幕上按钮裂开。Bugfix: 编辑图片后点击插入图片,弹出两个dialog。

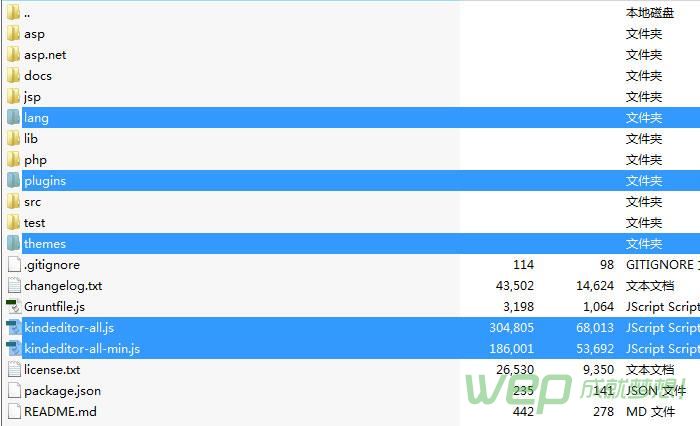
4.1.11 2016-03-31版本已经开始兼容IE11了,直接从官方下载最新版本,下载好后解压lang、plugins、themes三个目录和kindeditor-all.js、kindeditor-all-min.js两个文件到项目的根目录editor替换原有文件。然后将kindeditor-all.js改名为kindeditor.js,kindeditor-all-min.js改名为kindeditor-min.js;

到此kindeditor升级工程就完成了,赶紧体验一下吧!