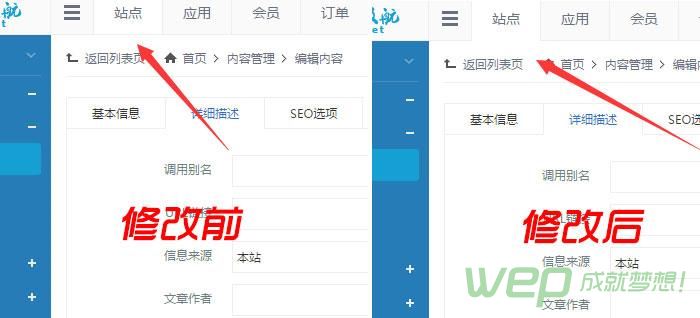
一个很简单的操作,可以使用DTcms后台管理界面变得很美观、首先我们来对比一下优化前和优化后的效果吧。

此方法相信所有人都会,但是并不是每个人都在意这种小细节,修改方法很简单,找到管理目录下admin\skin\default目录下的“style.css”文件,修改第34行,将height:42px;改成height:43px;然后回到后台,刷新一下界面,是不是变得美观多了。
.main-nav a{ display:block; float:left; margin:0; padding:0 20px; border-right:1px solid #eee; height:43px; line-height:42px; color:#686f7f; font-size:14px; cursor:pointer; }由于小编只是业余爱好者,只有在闲暇时间才会编写一些文章,所以编写文章的文章是不固定的,还请大家谅解。

下一期我教大家如何使用“websp for DTcms”快速生成工具开发一个网站菜单的插件,工具属于个人娱乐作品,跟什么动软代码生成没得可比性,之前被QQ:66454379* 名叫Hi时光的成员扁得一文不值,说:“小编无聊做这个,浪费时间做这个,直接用动软的就好了”,小编并没有正面回复,而是默默的退了群;小编在这只想说一句“菜鸟的世界,你不懂?”,因为小编后期的教程大多都会用得些工具,所以使用动软生成的、以及Hi时光请绕过。