小编有一段时间没有跟大家打招呼了,今天我们来看看DTcms4 SEO标题使用问题;
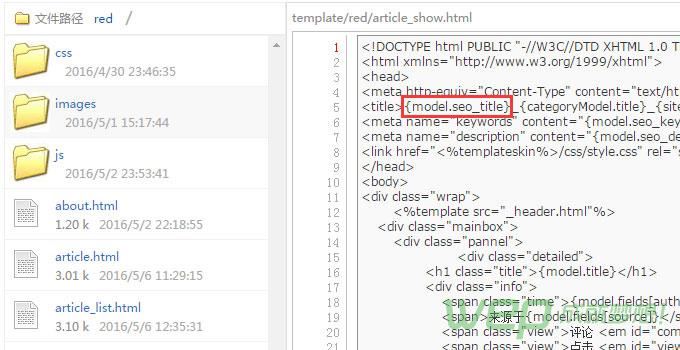
做SEO优化时、我们会经常用的三个字段SEO标题、SEO关键词、SEO描述,但是在我们在使用DTcms的时候很难取舍是用文章标题还是用SEO标题;如果模板中用{model.title}那么SEO标题就形同虚设;如果用{model.seo_title},那当我们SEO标题为空的情况下,网页标题又为空;针对这一问题,小编就来教大家如何合理的解决这一问题;首先通过图片看小编是如何解决问题的:

从图片中可以看到,小编就直接用的是{model.seo_title},因为小编直接在继承类里修复了这一问题,标题就用seo_title一个字段;我们来看一下具体的解决方法:
1、首行打开“DTcms.Web.UI”项目下的page目录下的“article_show.cs”类文件,这个类是详情页所继承的类,所以我们在这里做一下判断,当SEO标题为空的情况下,将文章标题赋值给SEO标题;

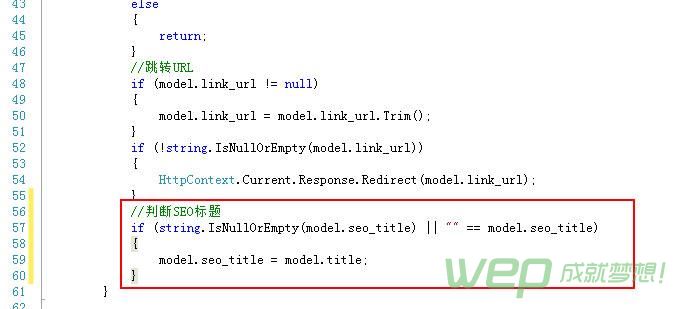
文本代码:
//判断SEO标题
if (string.IsNullOrEmpty(model.seo_title) || "" == model.seo_title)
{
model.seo_title = model.title;
}经过改造优化,我们就只用在前台模板中直接使用{model.seo_title}标签就可以了,是不是方便很多;顺带着提一下,为什么小编在程序中使用的是""==model.seo_title,而不是model.seo_title=="",这个写法效果是一样的,只是程序的执行速度不一样,老程序员肯定知道;这里卖给关子,后期小编会写一篇专门针对于C#程序性能优化的文章,到时我们在来看这个这个问题。
好了,DTcms SEO标题形同虚设的问题已经得到解决了,是不是很简单,您也动手试试吧。