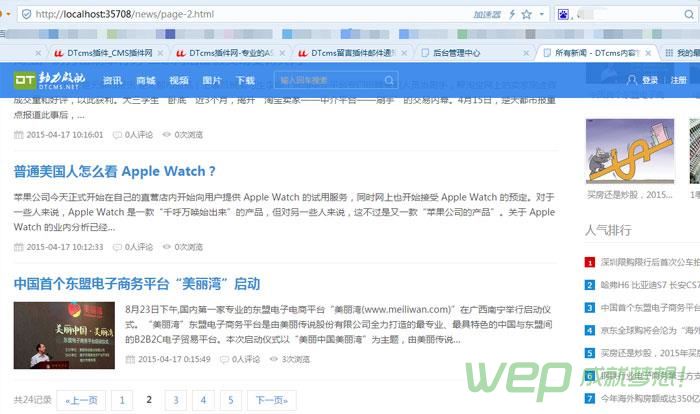
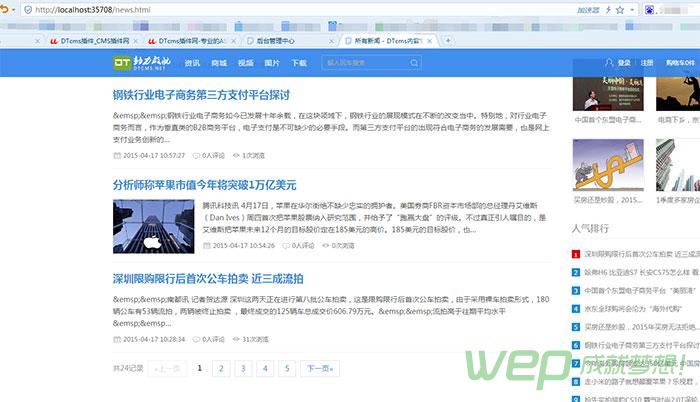
相信大家在使用DTcms时,都有遇到过频道首页没有分页功能,这样对于部分项目在实际应用当中可能会有一定的不适用,现在WEBSP平台就来教大家如何动手让它完美的支付分页功能。好了,闲话就不多说了,我们先来看一张编辑在做的时候的截图,看看是不是大家想要的效果。

DTcms频道首页分页效果优化、DTcms优化
大家也动起手来,一起操作,因为程序非常简单,编辑就不附源码了,此方法为个人见解,高手勿喷。
1、修改“DTcms.Web.UI”项目中“page”目录下的“article.cs”文件,引用“DTcms.Common;”,定义page、pagelist、totalcount三个变量,具体代码如下:
using System;
using System.Collections.Generic;
using System.Text;
using DTcms.Common;
namespace DTcms.Web.UI.Page
{
public partial class article : Web.UI.BasePage
{
protected int page; //当前页码
protected int totalcount; //OUT数据总数
protected string pagelist; //分页页码
/// <summary>
/// 重写虚方法,此方法将在Init事件前执行
/// </summary>
protected override void ShowPage()
{
page = DTRequest.GetQueryInt("page", 1);
}
}
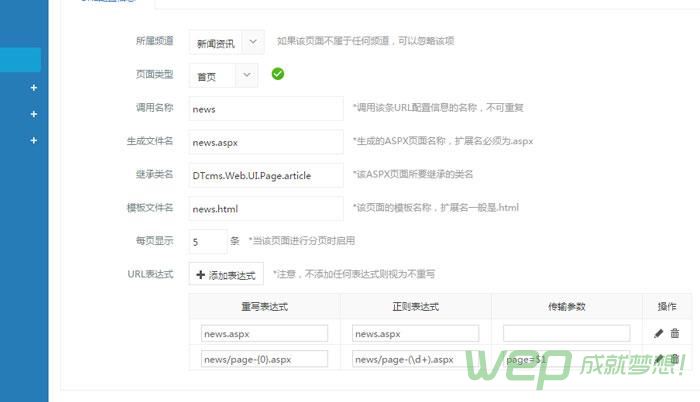
}2、在后台需要分页的频道,添加频道首页URL分页的规则;编辑以DTcms4.0新闻频道为例:

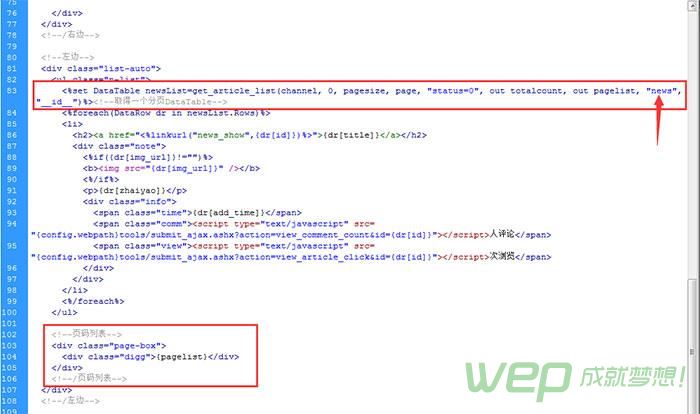
3、在频道首页添加分页查询、以及页面显示;

<!--频道首页取内容列表--> <%set DataTable newsList=get_article_list(channel, 0, pagesize, page, "status=0", out totalcount, out pagelist, "news", "__id__")%><!--取得一个分页DataTable-->
<!--分页显示-->
<div class="page-box"><div class="digg">{pagelist}</div></div>4、后台重新应用模版就大功告成了,下面附上编辑做的效果图片。